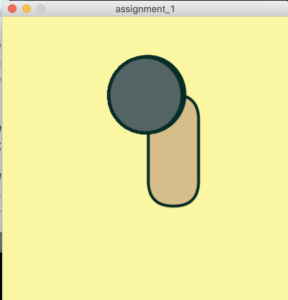
On this assignment, there are many parts to it. When you first play the code, the background is green with buzzing colors in an ellipse. Once you press the mouse, the background changes to blue and the ellipses erase to start a new design. If you press any key, the background will change to yellow and add one rectangle per key. The ellipses are also present when you press a key.
void setup()
{
size(400, 400) ;
frameRate(60) ;
background(162, 250, 187);
}
void draw() {
//background(194,232,197);
stroke(8, 44, 38);
strokeWeight(4);
fill(random(255), 100, 100, 100);
ellipse(mouseX, mouseY, 102, 105);
}
void mousePressed() {
background(160, 246, 255);
}
void keyPressed() {
background (250,246,162,100);
stroke(8, 44, 38);
rect(mouseX, mouseY, 70, 155, 100);
strokeWeight(4);
fill(random(255), 133, 100,110);
}