

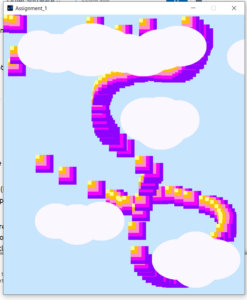
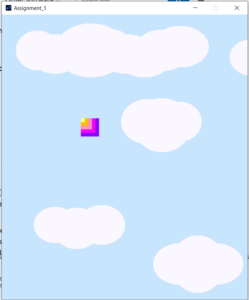
I didn’t really know what kind of image I wanted to create so this image came about as I was learning different things on Processing. I didn’t get too elaborate as I came across a lot of errors when I did, sadly. But along the way I came up with the idea of drawing a rainbow of sorts behind clouds. When you click you can erase the rainbow you drew and start again.
Code:
void setup() {
size(690, 800);// vertical rect
background(#C7E5FC);// periwinkle type color
}
void draw() {
stroke(#FBF7FF);
fill(#FBF7FF);
ellipse(100, 100, 120, 110);
ellipse(150, 110, 140, 110);
ellipse(250, 100, 200, 150);
ellipse(300, 100, 140, 120);
ellipse(350, 110, 150, 110);
ellipse(400, 120, 155, 110);
ellipse(450, 100, 155, 115);
ellipse(500, 90, 160, 115);
ellipse(410, 300, 150, 125);
ellipse(450, 310, 160, 150);
ellipse(500, 300, 120, 110);
ellipse(700, 120, 120, 100);
ellipse(150, 590, 120, 100);
ellipse(210, 600, 130, 115);
ellipse(280, 590, 130, 110);
ellipse(500, 700, 150, 115);
ellipse(550, 700, 150, 160);
ellipse(600, 700, 155, 115);
if (mousePressed) {
background(#C7E5FC);
}
stroke(#8E05FF);
fill(#8E05FF);
rect(mouseX, mouseY, 50, 50); // blue
stroke(#F205FF);
fill(#F205FF);
rect(mouseX, mouseY, 40, 40); // purple
stroke(#FF90C8);
fill(#FF90C8);
rect(mouseX, mouseY, 30, 30); // pink
stroke(#FFBD05);
fill(#FFBD05);
rect(mouseX, mouseY, 20, 20); // orange
stroke(#FBFF90);
fill(#FBFF90);
rect(mouseX, mouseY, 10, 10); // yellow
//stroke(#FBFF90);
//mouseMoved();
}