
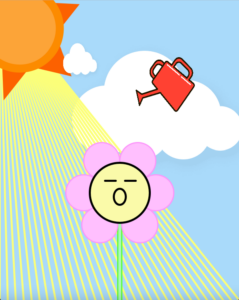
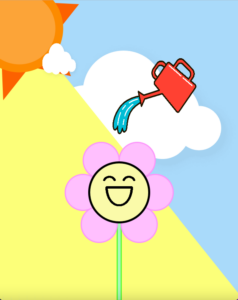
I was inspired to capture the joy that plants might feel when they are being watered. This is the sentiment I tried to emulate in my piece, “Happy Flower.” The empty watering can follows the user’s mouse, and when you press down, water should come out of the watering can. The sun in the corner is made up of an ellipse and triangles, and the flower is composed of ellipses and a rectangle. The idle expression on the flower’s face is also made up of shapes, including lines and an ellipse without fill. I was able to create the beaming sun rays using a for loop. I also managed to make the clouds in the background move horizontally across the screen using the display and move functions. The images I used were of a cloud, smiling face, and watering cans (empty and pouring water). This piece is meant to personify a flower who is happy to be taken care of.

PImage smile;
PImage empty;
PImage water;
PImage cloud;
float x = 0;
float y = 100;
float speed = 1;
void setup()
{
size (600, 750);
background(#A9DAFA);
smile = loadImage(“happyface.png”);
empty = loadImage(“pot.png”);
water = loadImage(“water.png”);
cloud = loadImage(“cloudy.png”);
smooth();
}
void draw()
{
background(#A9DAFA);
move();
display();
for (int i = 0; i <= 600; i = i + 20) { //sunrays
stroke(#FCFF79);
line(0, 0, i, height);
}
stroke(#5BFC38); //flower stem
strokeWeight(3);
fill(#A9FAB8);
rect(295, 550, 10, 200);
stroke(#FC96FB); //flower petals
strokeWeight(3);
fill(#FFBFFE);
ellipse(210, 480, 90, 90);
ellipse(390, 480, 90, 90);
ellipse(255, 400, 90, 90);
ellipse(345, 400, 90, 90);
ellipse(350, 560, 90, 90);
ellipse(250, 560, 90, 90);
fill(#FAFAA9); //flower head
strokeWeight(5);
stroke(0);
ellipse(300, 480, 150, 150);
noStroke(); //sun
fill(#FC6100);
triangle(0, 0, 200, 10, 10, 250);
triangle(10, 150, 130, 60, 180, 190);
fill(#FCA438);
stroke(#FC8B00);
strokeWeight(20);
ellipse(50, 70, 200, 200);
image(cloud, x, y, 100, 100); //cloud #1
if(mousePressed == true) {
image(smile, 250, 420, 100, 100); //smiling flower when mouse pressed
image(water, mouseX, mouseY, 210, 190); //pot waters flower
} else {
stroke(0); //flower sleeping
strokeWeight(5);
line(263, 450, 290, 450);
line(313, 450, 340, 450);
noFill();
ellipse(300, 490, 30, 40);
image(empty, mouseX, mouseY, 150, 150); //flower not being watered
}
}
void display()
{
image(cloud, x, y); //cloud #2
}
void move()
{
x = x + speed; //speed of clouds
if (x > width) {
x = 0;
}
}
Joanna Kim