Processing Drawing Machine Mackenzie Carlson For this assignment, I wanted to create something pretty and simple. The only step you need to know is to click the screen- the rest will draw itself! The Code: var lines = []; var colors = []; function setup() { createCanvas(windowWidth, windowHeight); colors.push(color(205,183,186,255)); colors.push(color(233,170,187,255)); colors.push(color(200,76,86,255)); colors.push(color(208,27,8,255)); colors.push(color(190,102,88,255)); colors.push(color(220,74,77,255));…
Category: Drawing Assignment

Assignment 1
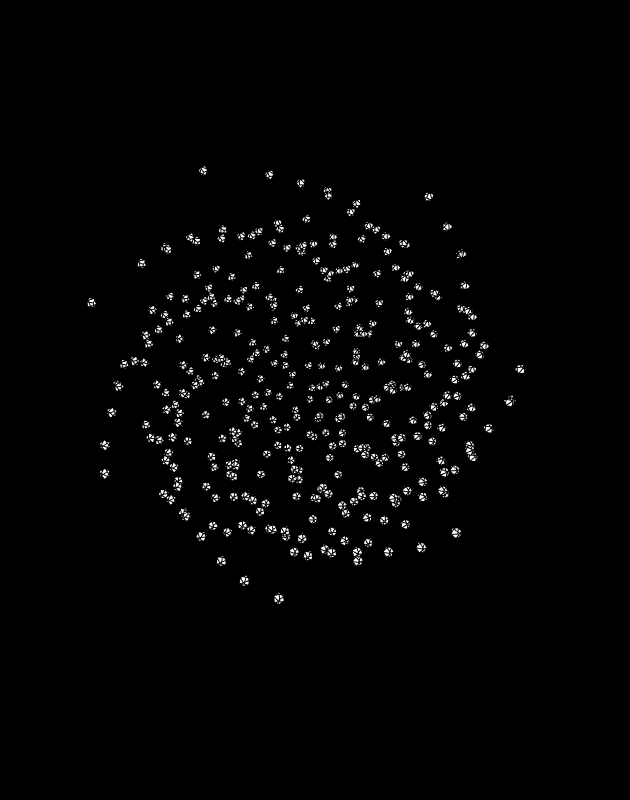
PImage img; float theta; Rain r1; int numDrops = 50; Rain[] drops = new Rain[numDrops]; // Declare and create the array void setup() { size(1000, 780); img = loadImage(“bet.jpeg”); smooth(); noStroke(); //Loop through array to create each object for (int i = 0; i < drops.length; i++) { drops[i] = new Rain(); // Create each…

Processing Drawing
PShape Shapes; void setup() { size(500,400); background(10, 80, 100); } void draw() { background(50); stroke(255); fill(150); rect(mouseX, 180, 100, 50); translate(mouseX, mouseY); ellipse(0, 0, 40, 40); // Note that this ellipse will move twice as fast as the previous, // because transformation accumulate fill(0, 255, 0, 100); translate(mouseX, mouseY); ellipse(0, 0, 40, 40); if (mousePressed)…
Peter li assignment 1
Drawing machine void setup() { size(600,300); background(); } void draw() { fill(random(255), random(255),random(255),random(255)); rect(random(600),random(600),random(255),random(255)); if (mousePressed == true){ line (pmouseX, pmouseY, mouseX,mouseY); } }

Christmas Tree
In my dorm room, I have a bunch of Christmas lights because Christmas holds a special place in my heart. It’s a time where all of my family members get together and celebrate without having to worry about reality. We all just enjoy each other’s presence in the moment. I created this because with the…

Assignment 1 – Drawing Machine
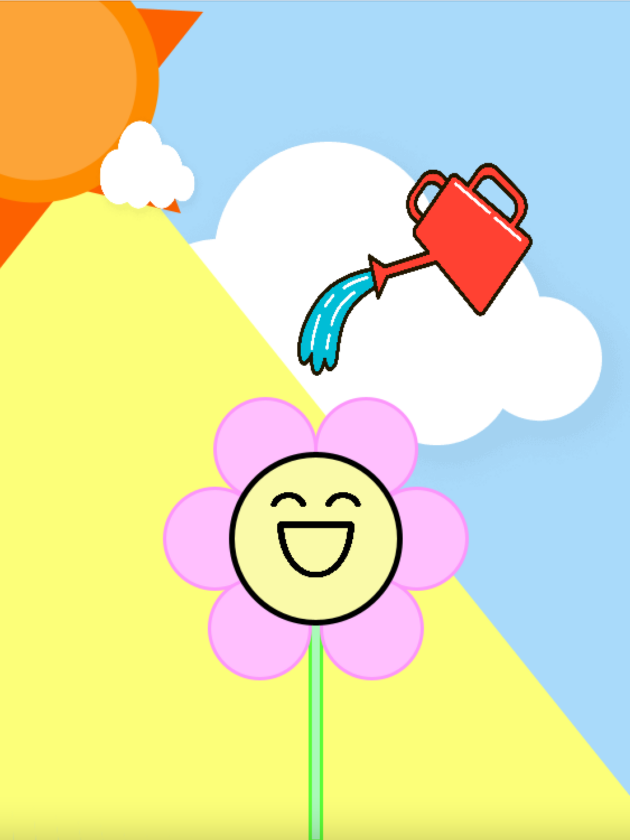
I was inspired to capture the joy that plants might feel when they are being watered. This is the sentiment I tried to emulate in my piece, “Happy Flower.” The empty watering can follows the user’s mouse, and when you press down, water should come out of the watering can. The sun in the corner…
Assignment 1
I didn’t really know what kind of image I wanted to create so this image came about as I was learning different things on Processing. I didn’t get too elaborate as I came across a lot of errors when I did, sadly. But along the way I came up with the idea of drawing a…

Assignment 1 – Drawing Machine
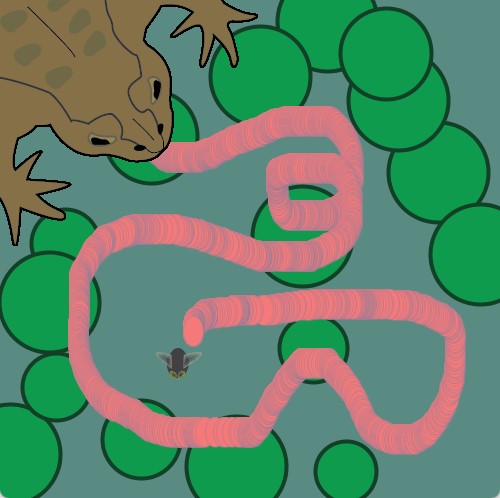
Pretty simply titled “Frog”, this sketch was originally intended to be something very different. After messing around with the random function for a bit, I kind of liked the idea of making a background that changes but also incorporating user input. There are sixteen lily pads that are generated with a for loop at random coordinates,…

Assignment 1
For this assignment I decided to experiment with simple complexity using processing. I had the idea to try out a 3D sketch, with features like camera control, color, randomness, and more. With some simple loops, I was able to create a random matrix of 3D shapes that form interesting patterns. The space can then be…
Assignment 1
For this assignment I didn’t have a particular design in mind. Instead my objective was to explore the basics of color and shapes, while incorporating codes that would enhance those features. I initially began with random shapes but as I worked with the coordinates I slowly built off of that. For some parts I took…

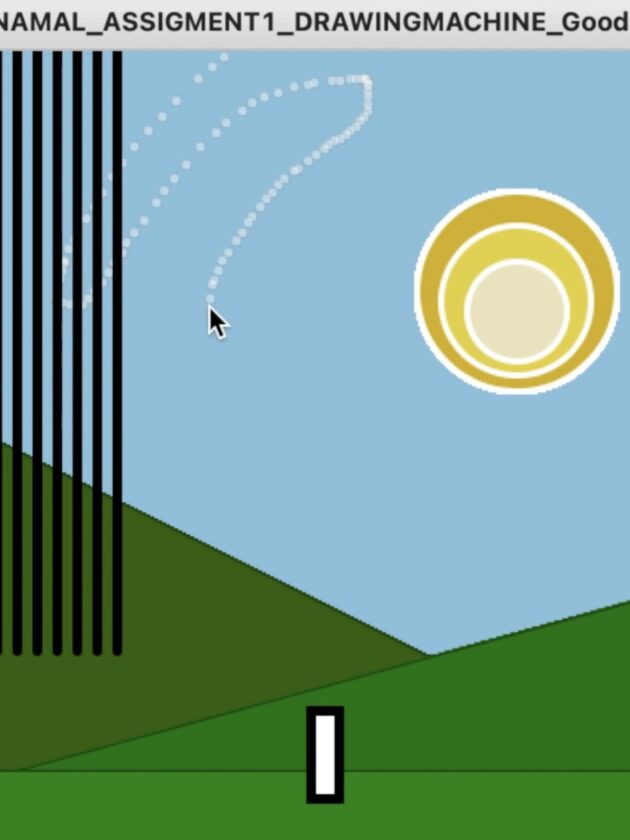
Assignment 1 _ Drawing Machine
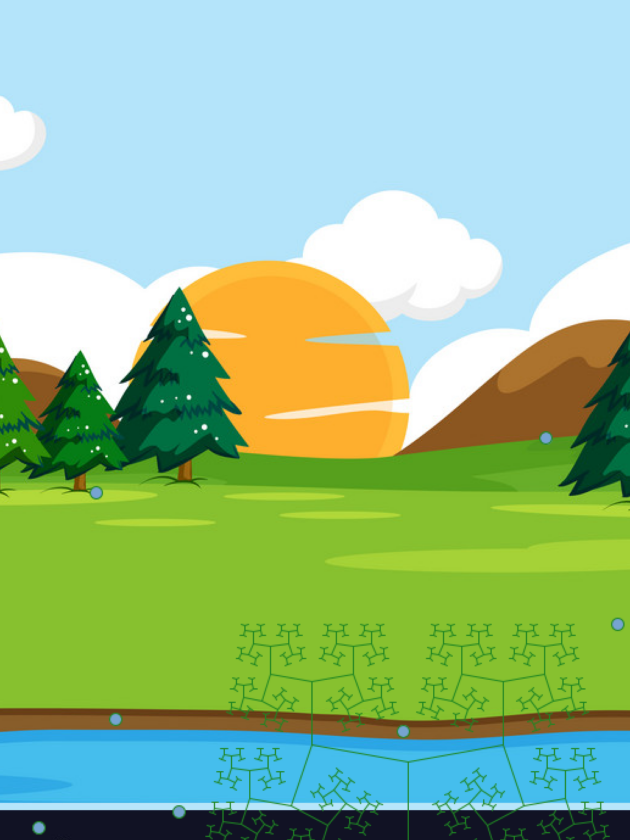
TANAMAL_ASSIGNMENT_1 //Goodbyes under the same sky int SubjectX; void setup() { size (500,400); background (#92BED8); //sky is day time SubjectX = 50; } void draw() { { if (mousePressed) { background(#3C65A5); // Turning the sky to night } } stroke(20,80); fill(255,105); strokeWeight(0); ellipse(mouseX, mouseY, 5, 5); //Contrails and Stars //shapes //Object of the sky //Outermost…
Assignment 1 – Drawing Machine
For the first assignment of the class, I decided to mess around and see what I could do with the basic we were taught in the first couple of weeks of the semester. The Processing sketch is a bit simple, as a I begin with straight line going down the middle as the stem for…