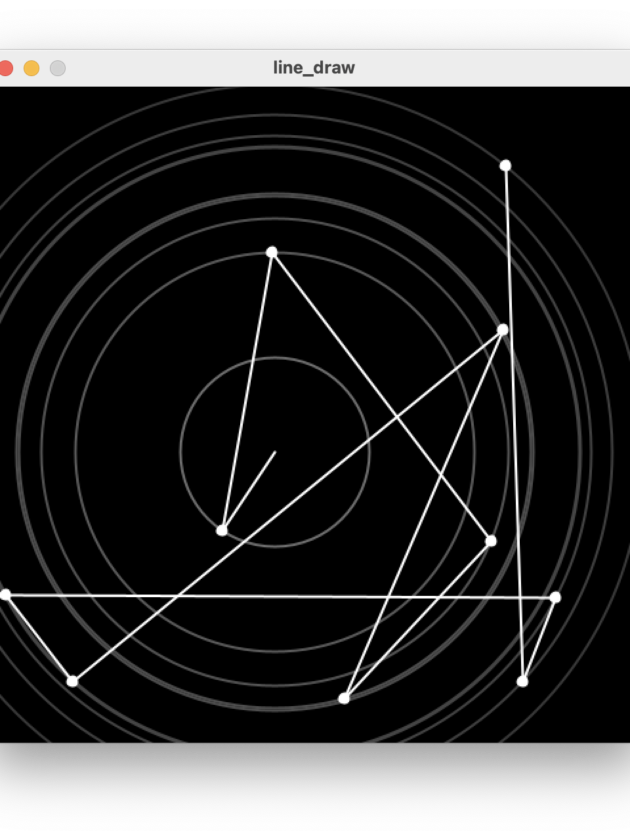
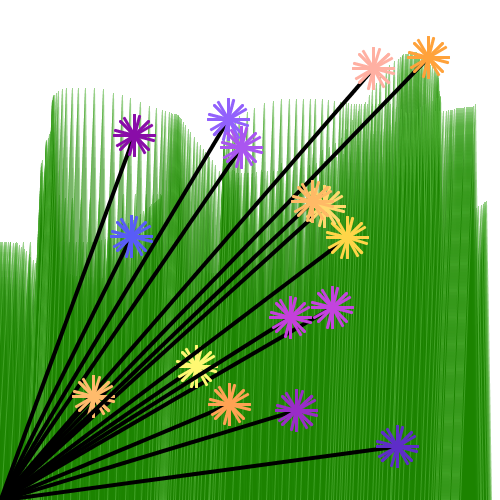
For this assignment, I took inspiration from Casey Reas’s Processing lecture/demonstration on how he uses a finite set of rules alongside Processing to create art. In my Processing sketch, I derived a small rule set to make something that looks chaotic yet structured. I first begin by drawing random points within a canvas. I then…