For the first assignment of the class, I decided to mess around and see what I could do with the basic we were taught in the first couple of weeks of the semester. The Processing sketch is a bit simple, as a I begin with straight line going down the middle as the stem for…
Category: Processing Assignments

Assignment 1 – Drawing Machine
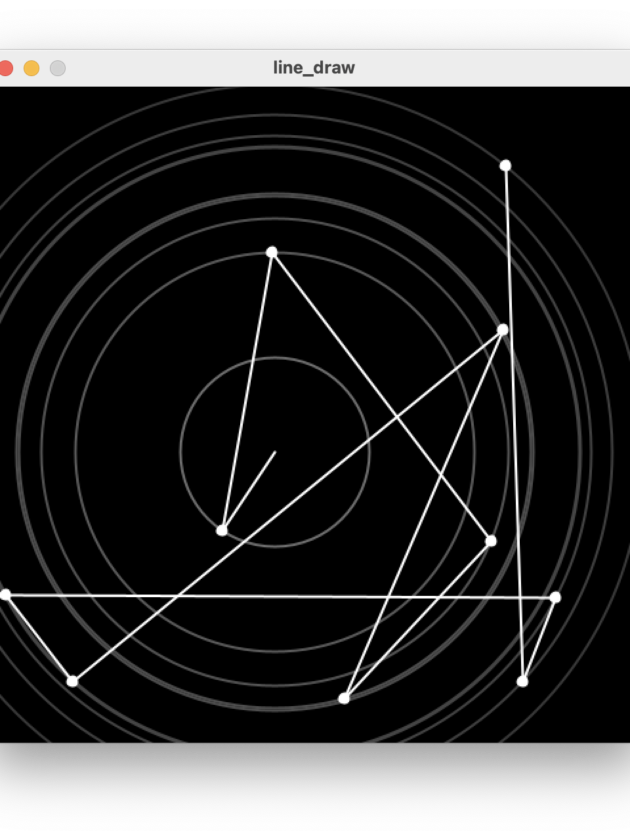
For this assignment, I took inspiration from Casey Reas’s Processing lecture/demonstration on how he uses a finite set of rules alongside Processing to create art. In my Processing sketch, I derived a small rule set to make something that looks chaotic yet structured. I first begin by drawing random points within a canvas. I then…
Assignment 1 Drawing Machine
For this assignment I took inspiration from the Jaws poster. I created the shark using primitive shapes and followed that theme for the fish and and the coral in the background. The shark pops up when the mouse is clicked. The fish move around the screen continuously using a flock and boid class to change…
Assignment 1: Drawing Machine
I wanted to do something with flowers for this project and I love how trees look with flowers, so I made a cherry blossom type of tree. I wanted to simulate a kind of shimmering motion so I utilized the random function and changed the colors of the petals based on the mouse position. My…
Assignment #1 – PROCESSING DRAWING MACHINE
For my processing drawing machine, I wanted to utilize the power of randomness and noise. I was really fascinated by how you can create different landscapes and patterns using noise and I thought to make this random would increase the complexity of random more. Although it can be messy if left for long, the randomness…
Drawing Machine
For the Processing Drawing Machine I decided to follow the assignment literally and make an actual drawing. This drawing is inspired by two drawings made by BTS’ V. The two faces are composed out of ellipses, rectangles, arcs, and a for loop. Even though these are all just simple shapes, the most time and complexity…
Assignment 1
For this assignment I went for something fairly simple. My idea was to create a rainy day image with a moving cloud image that would float around by manipulating the mouse. I was able to get a nice backdrop of rain falling with the help of some videos. Initially, I wanted to download a cloud…
Assignment 1 (final) – Daniel Barrera
Here is my final version of Assignment 1. here i kept a lot of things the same but added more actions to the UFO. This time it shoots rays at the satellite as if drawing energy from it. Space is pretty big so the planets are in place but when moving around the mouse while…
Assignment #1: Processing Drawing Machine – Eric Silva
I wanted to figure out how to make objects follow a certain paths given by equations. I began with a simple equation where a square follows a direct path (linear equation) and then I moved towards exponential equations. Afterwards I made it so that the squares would converge to distance where you would click…
Drawing Machine – Katrin Svadlena
I call mine CirclesFollow. I set out to code something that can write words with circles; I find circles to be aesthetically pleasing. So, first I made the background a deep blue, to provide contrast to the circles. I had a triangle of a lighter blue in the background, with the alpha value so it…
Drawing machine – Hina Khalid
In this drawing machine I’m creating 3D shapes like cube and sphere that move in all three directions. There is some code for saving the frames and background have random rectangles and ellipse in different directions. float circleX; float circleY; float i = 180; float r = 0; void setup() { size(640,400,P3D); } void keyPressed()…
Assignment 1: Drawing Machine
On this assignment, there are many parts to it. When you first play the code, the background is green with buzzing colors in an ellipse. Once you press the mouse, the background changes to blue and the ellipses erase to start a new design. If you press any key, the background will change to yellow…