code: int pointX = 0; int pointY = 0; int ewidth = 0; int elength = 0; void setup(){ size(640,480); background(100,50,50); } void draw(){ stroke(200,0,0); strokeWeight(5); fill(1,200,1); stroke(106,13,170); rect(320,240,300,200); //rectangle stroke(0,200,200); strokeWeight(1); fill(1,1,200); stroke (random(200),random(200),random(200)); // random outline color of the ellipse ellipse(300 + pointX,260 + pointY,40 + ewidth,40 + elength); // creates a…
Category: Processing Assignments
Processing Assignment 1
I aimed to create something that was both fun and colorful. I didn’t want to create shapes or figures that were too complex (as I’m still getting the hang of making them) but so far I have what is my interpretation of confetti and chaos through a mix of circles, squares, and elongated triangles that,…
Assignment one
In my first assignment, the three shapes I chose was a square, circle, and ellipses. The variable I used was “computer” to replace all 100s in the code. The conditional I used was that when you press the mouse, the inside of the square will turn a maroon color. Also, the shapes are randomly changing…
Assignment 2
void setup(){ //set size of window size(450,450); background(50); fill(random(225),random(225),random(225)); rect(200,100,50,50); rect(350,100,50,50); ellipse(300,150,50,100); } void draw(){ stroke(255); line(pmouseX,pmouseY,mouseX,mouseY); fill(random(225),random(225),random(225)); ellipse(mouseX,mouseY,50,50); } void mousePressed(){ //if mousePressed screen erases and changes color background(random(0,225),random(0225),random(0,225)); frameRate(100); } Johanna Bonilla-Recendez
Assignment 2
For Assignment 2 I was really focused on figuring out how to make things interact with your mouse by following it and by activating an additional shape via a mouse press. For this instance of the sketch I allowed for the colors to all be randomized but I have every intention of separating specific shapes…
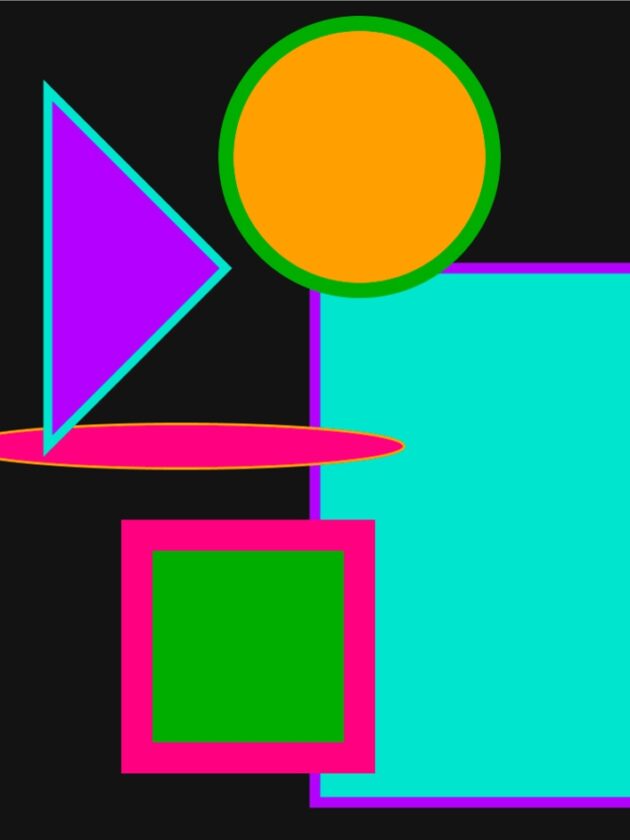
Homework Assignment 1
For this assignment I was experimenting with different colors that I thought complimented one another nicely, specifically brighter colors. With the use of these specific colors, I wanted the image to look playful and inviting. I believe with the use of these colors, it can be perceived as reminiscent of childhood and youthfulness. The use…
Processing Assignment 1
I have three shapes: the consecutive squares, the two triangles, and the lines forming a broken up border. The stroke weight of the squares is 2, of the triangles is 3, and the lines are set to 6. When the user clicks the mouse around the frame, tiny colorful cirlces appear where he/she pressed. The…

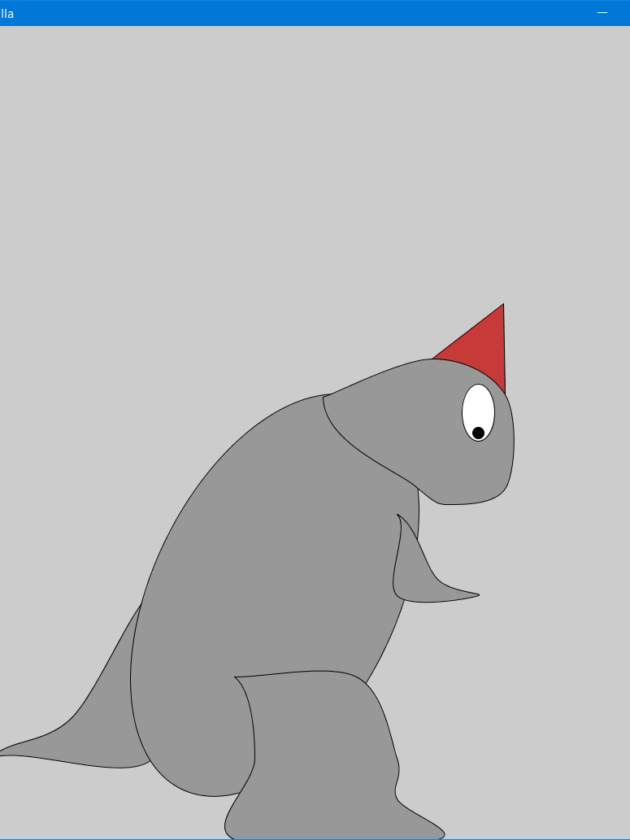
Processing Assignment
-Miles Shamo My mother requested a Godzilla; I’m not sure this looks like it (especially after the hat). It needs some sort of spines, but I struggled enough with rotating shapes for today. I think I’ll stick towards the abstract in the future. The code: //My mother requested a gozilla, so its terrible…

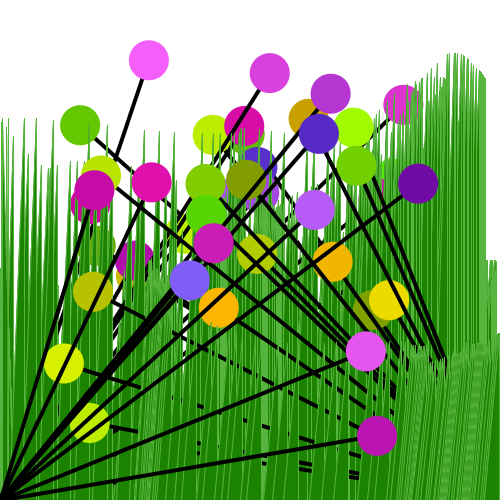
Assignment 2, Project 1 – Laurel Doak
The colors of the circles and their locations are partly randomized, and partly determined by mouse location. The “grass” effect is a series of narrow green triangles drawn by moving the cursor around. The circles are only drawn at a keypress, while the grass effect is constant. The next step I am tentatively planning is…

Beginning of Assignment 1
In our first assignment, I really just wanted to make a still abstract image with colors from the ’90s. My main goal was to just get the hang of how to use code. I then wanted to create a simple design consisting of different shapes. I added the opposite color for the stroke and it…

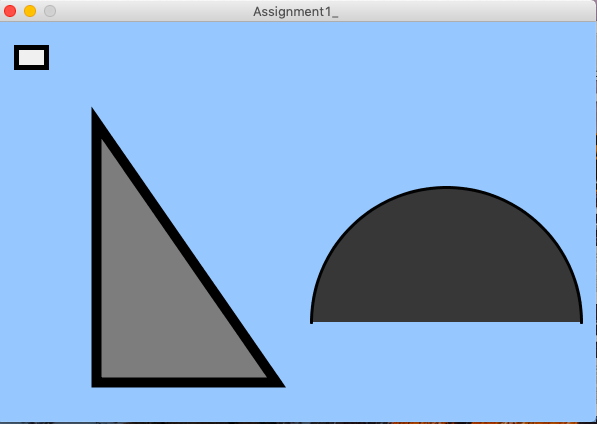
Beginning of Assignment one
In this first assignment I created three shapes, one being a triangle, another a square and lastly half a circle. I decided to use the least amount of stroke weight for the half circle, used a good amount of stroke weight for the square and lastly I used the most amount of stroke weight for…

beginning of Assignment One
For our first assignment I wanted to try to play around with a couple of the more complex lines of code that we were introduced to, even if they aren’t the most complex lines of code that we will learn, figuring out how they can change with certain manipulations was my goal. my design focuses…