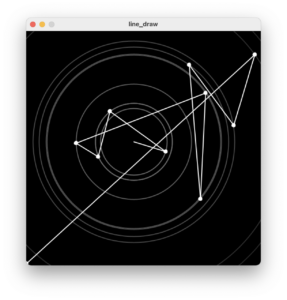
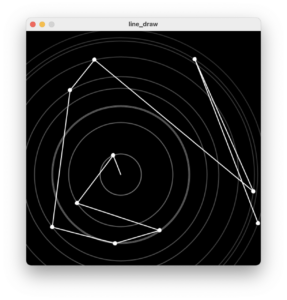
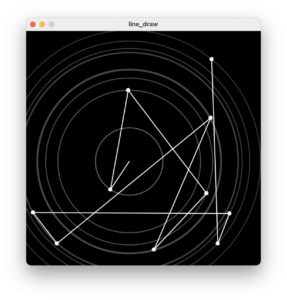
For this assignment, I took inspiration from Casey Reas’s Processing lecture/demonstration on how he uses a finite set of rules alongside Processing to create art. In my Processing sketch, I derived a small rule set to make something that looks chaotic yet structured. I first begin by drawing random points within a canvas. I then draw a circle with the center of the circle at the position of the mouse and the outer radius of the circle on one of the random points. The stroke intensity of this circle depends on the distance between the mouse and the random point. Then, I sort the distances of the points from smallest to greatest to draw a line from the mouse pointer to each point. Each point also moves around in space freely and bounces off from the walls by following simple physics rules to create movement in the canvas. For fun, I added the feature to “enable gravity” by pressing ‘g’ and draw new points by pressing ‘space’.
Chris Grams



import java.util.*;
int bound_x = 500;
int bound_y = 500;
boolean gravity = false;
class Point
{
int x;
int y;
double vx;
double vy;
double ax;
double ay;
double energy_loss;
Point(int x, int y)
{
this.x = x;
this.y = y;
this.vx = Math.floor(random(-2,2));
this.vy = Math.floor(random(-2,2));
this.ax = 0;
this.ay = 0;
this.energy_loss = -1;
}
double get_distance(Point p2)
{
return Math.sqrt(Math.pow(p2.x-this.x, 2) + Math.pow(p2.y-this.y, 2));
}
void update()
{
if(this.x > bound_x || this.x < 0)
vx *= energy_loss;
if(this.y > bound_y || this.y < 0)
vy *= energy_loss;
vx += ax;
vy += ay;
this.x += vx;
this.y += vy;
}
}
int num_points = 10;
List<Point> points = new ArrayList<Point>();
void draw_point(Point p)
{
fill(255);
ellipseMode(CENTER);
ellipse(p.x, p.y, 7, 7);
}
void gen_points(int num_points)
{
for (int i = 0; i < num_points; i++)
{
points.add(new Point(int(random(500)), int(random(500))));
}
}
void draw_points()
{
for (int i = 0; i < points.size(); i++)
draw_point(points.get(i));
}
void update_points()
{
for (int i = 0; i < points.size(); i++)
points.get(i).update();
}
void draw_epicenter(Point center)
{
ellipseMode(CENTER);
fill(0, 0, 0, 0);
//stroke(128);
for (int i = 0; i < points.size(); i++)
{
Point p = points.get(i);
double r = p.get_distance(center);
stroke(128-(int)(r/500*128));
ellipse(center.x, center.y, (int)r*2, (int)r*2 );
}
}
void sort_points(Point center)
{
Collections.sort(points, new Comparator<Point>() {
@Override
public int compare(Point p1, Point p2) {
return Double.compare(p1.get_distance(center), p2.get_distance(center));
}
}
);
}
void line_draw(Point center)
{
stroke(255);
//base case
line(center.x, center.y, points.get(0).x, points.get(0).y);
for (int i = 1; i < points.size(); i++)
line(points.get(i-1).x, points.get(i-1).y, points.get(i).x, points.get(i).y);
}
void print_distances(Point center)
{
for (int i = 0; i < points.size(); i++)
{
Point p = points.get(i);
println(p.get_distance(center));
}
}
void enable_gravity()
{
gravity = true;
for(int i = 0; i < num_points; i++)
{
Point p = points.get(i);
p.ay = 0.2;
p.energy_loss = -0.5;
}
}
void setup()
{
size(500, 500);
smooth();
gen_points(num_points);
sort_points(new Point(250, 250));
print_distances(new Point(250, 250));
draw_points();
draw_epicenter(new Point(250, 250));
}
void draw()
{
clear();
stroke(255);
strokeWeight(2);
sort_points(new Point(mouseX, mouseY));
update_points();
draw_epicenter(new Point(mouseX, mouseY));
if(!gravity)
line_draw(new Point(mouseX, mouseY));
draw_points();
}
void keyPressed()
{
if (key == ' ')
{
gravity = false;
points.clear();
gen_points(num_points);
}
else if(key == 'g')
{
enable_gravity();
}
}